

This module covers the dynamically typed languages python and javascript.
The module materials are organised as a series of interlinked web pages containing lecture slides, introductory materials, example code and exercises which you should attempt. You will find the same pages are linked multiple times, often as reminders of the basic concepts. Please read each page at least once and use your judgement as to whether you need to review concepts or can skip over them when they are linked again.
Week 1: Introducing python
In the first week we will be looking at the fundamentals of programming in python. Beginning with the very basics and moving towards writing basic scripts.
Lectures
Exercises
Week 2: Files, functions and classes
With a good understanding of the basics we can move on to loading complex data into memory for processing. This week we will play with some data and learn how to read and write data directly from/to files in common JSON and CSV file formats. We will then go on to create some more structured code using functions and classes.
Lectures
Exercises
Week 3: Practical python, some useful libraries
This week we will be looking at two very useful python libraries.
We will continue our data processing experiments by grabbing some JSON data from the web using urllib.request to make HTTP requests.
We will also spend some time looking at the user interface toolkit tkinter and built a simple object-oriented GUI application.
Lectures
Exercises
Week 4: Unit testing
This week is the final week of python. The focus is on unit testing in preparation for the python assignment. Unit tests allow us to write code that acts as a specification for how other code should behave. With unit tests, we can automatically test whether our code produces given outputs when given certain inputs. This not only allows us to know whether code is working, it also highlights places where we introduce bugs.
Lectures
Exercises
Week 5: Introducing Javascript
This week we will be providing an introduction to using the JavaScript language within a web browser. We will cover the basics of HTML templates, how to link JavaScript code, a brief introduction to the language, its data types, variables and data structures, we will introduce control flow and functions, event listeners and finally, the HTML canvas.
Lectures
Exercises
- Lab 5.1: Introduction to JavaScript
- Lab 5.2: Functions, callbacks and event listeners
- Lab 5.3: Drawing on the HTML canvas element
Week 6: Game-like systems
This week we will be introducing a basic pattern for developing animatable canvases and game-like systems. We will move from a basic pattern to a robust and organised object-oriented approach using ES6 modules to organise our code across multiple files.
Lectures
Exercises
Appendix A: Optional extras
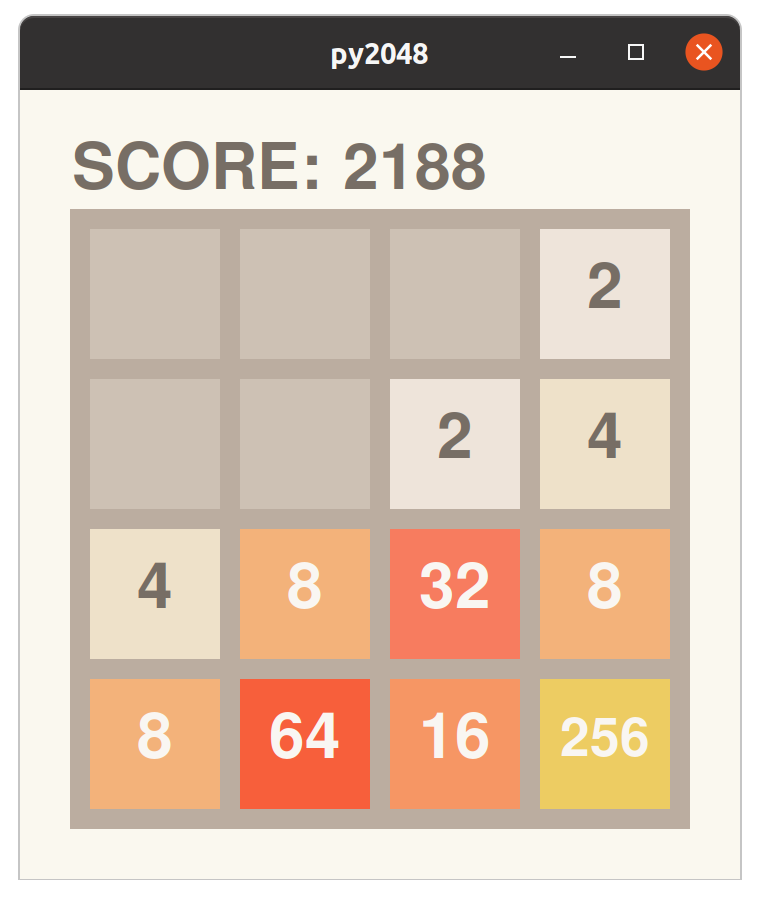
In this set of exercises, we will build a python/tkinter implementation of the puzzle game known as 2048.
For research purposes, it may help to play a few rounds online.
This is a fairly complex project, so we will take our time. In each exercise we will add more functionality and capability to our code, gradually building in complexity.
The game consists of a 4 × 4 grid of tiles. Tiles are empty by default, but can contain numbers. The game starts with two randomly selected tiles set to the number 2.

The rules of the 2048 game are fairly simple:
- Each turn, the player can choose to move up, down, left or right.
- Numbered tiles move as far as they can in the specified direction, displacing empty tiles as they go.
- If a tile is moved into another tile with the same number, the two tiles will merge, creating a new tile with double the value.
- Merging tiles scores points equal to the value of the new tile.
- After each turn, a randomly selected empty tile is set to either 2 or 4.
- The game ends when there are no further legal moves.
Don’t worry if this doesn’t make complete sense right now. The details of the rules will become clear as we implement the necessary algorithms.
